In this lesson, you'll see a simple twitter app that lets the user enter "tweets" that can be viewed later. You'll then use what you learn to build a music app that records musical notes played by the user, then plays them back. You'll choose your own musical notes (any sounds you like!). The lesson introduces user-generated data. If you built the President's Quiz App, you know that that app has fixed data--the questions of the quiz are pre-defined and never change. Apps with user-generated data keep track of lists of data, but those lists are empty to begin and are only populated as the user enters information (in this case, plays musical notes). Such apps are more complicated because the code is less concrete and you must envision the data that will eventually be generated.
To begin, your instructor will demo a simple, Twitter-like app that lets the user enter tweets and then displays the list of all tweets. The Twitter-like app will then be used as a model for you to build a musical record/playback system. The music playback app provides experience with building a list and then iterating through it with the clock timer.
Demonstrate the development of a simple notetaker with a UI something like Twitter. You will not add any persistence yet, just demonstrate how to add items to a list and a simple method for displaying the list. You can check out such a demo in the first couple of steps of the Notetaker App.
Students: Using the simple Twitter app as a sample, build the first part of a music player. Instead of a textbook for entering notes, the app will have three buttons. When each button is clicked, a musical note will play, and the note will be recorded in a "MusicalNotes" list. Here are the steps:
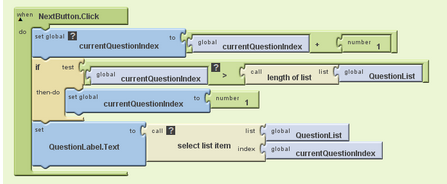
In the President's Quiz App, there was a Next button. When the user clicks that button, an index is incremented and the next question displayed. Here are the blocks:

For your music recording app, there is no Next button, but you do want to iterate through a list in a similar manner. You really want to play back each note over time. Since you're not recording the pauses between notes, you can just play the notes every couple of seconds. For this, you'll need a when Clock.Timer event handler instead of a NextButton.Click event handler, but the code inside will be similar.
Students: Add a Clock component, a Play button, and a Stop button. The Play Button can enable the Clock timer. The Clock.Timer event can play a single note and increment the index. Make sure and deal with the case when the end of the list is reached! Your goal is for the recorded notes to play back continuously.
The Notetaker app and the Music app have a problem: if you close the app and reopen it, the data is gone. Generally, you want to store user-generated data persistently, so that it remains over successive runs of the app. Here are the following steps for adding persistence:
Check out the Notetaker App, step 5 for an example demonstration of persistence.
Modify your music app so that if you close the app and reopen it, the recorded music is still there.