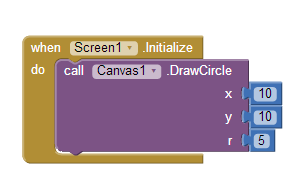
Example 2. How do you draw a circle at 10,10?
example 3Canvas has function blocks for drawing a circle or line. The DrawCircle has three parameters, x, y, and radius. x is the horizontal location, y is the vertical location, and r is the radius of the circle to be drawn. An x-value of 10 means the circle will be located 10 pixels to the right of the left border of the canvas. A y-value of 10 means the circle is located 10 pixels down from the top of the canvas.